
Google 即將在 5 月 20 舉辦年度 Google I/O 大會,不過在此之前,先讓多數人會注意的 Android 系統來進行暖身,發表全新的 Material 3 Expressive UI 設計語言,主打手機、平板、手錶等設備更一致的視覺風格,顏色更為繽紛,同時在動畫與交互上有更細膩的回饋。
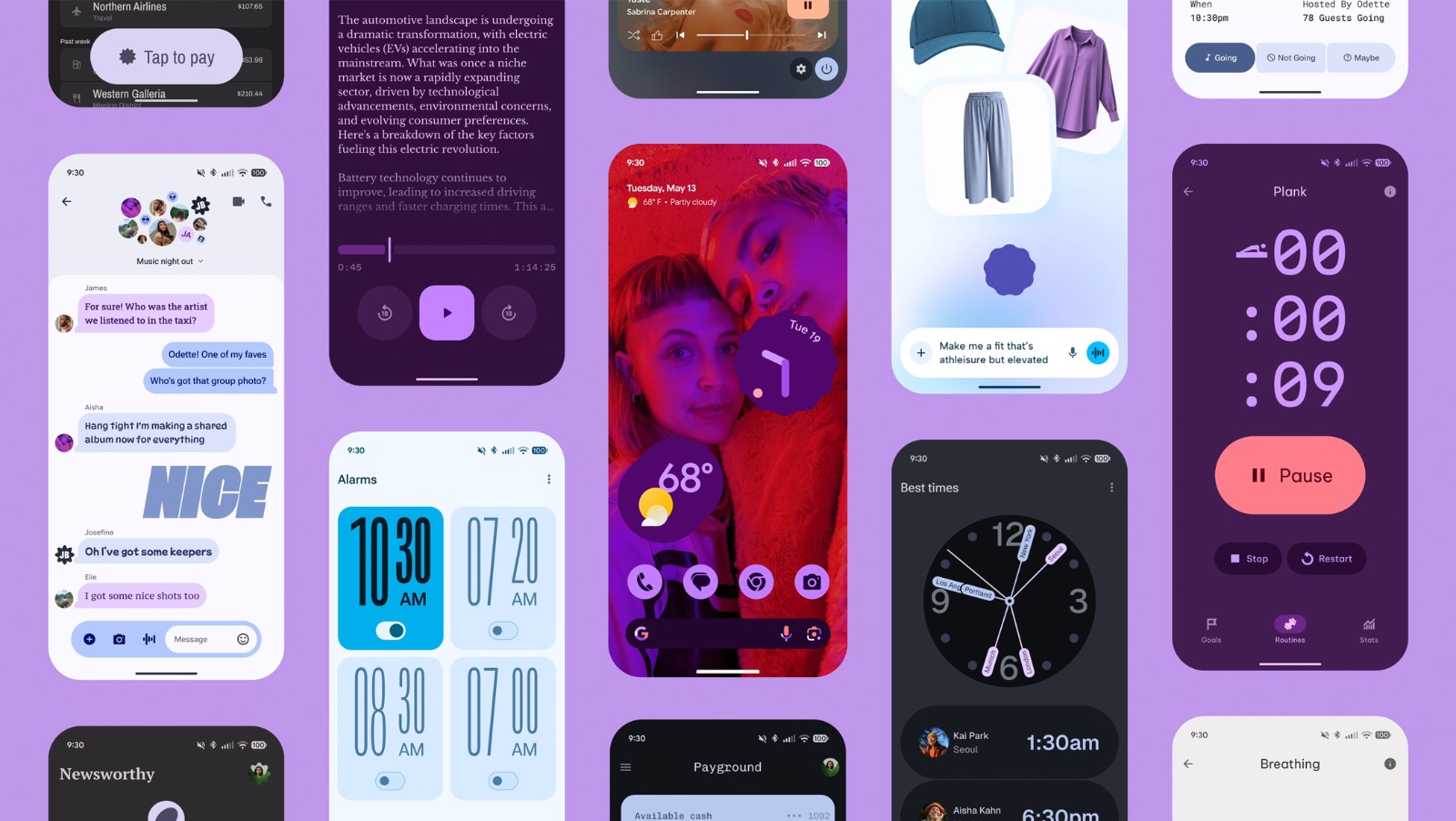
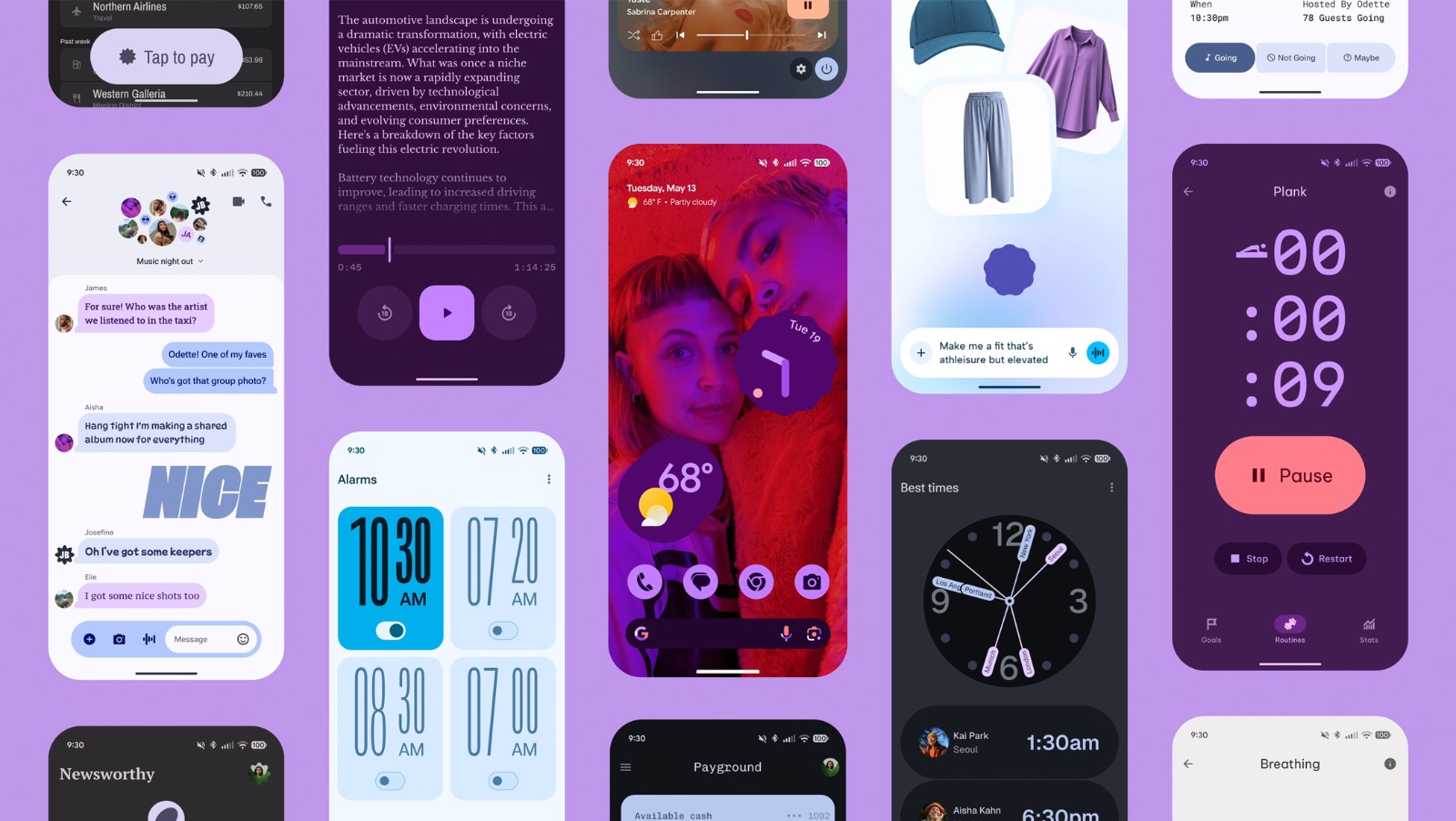
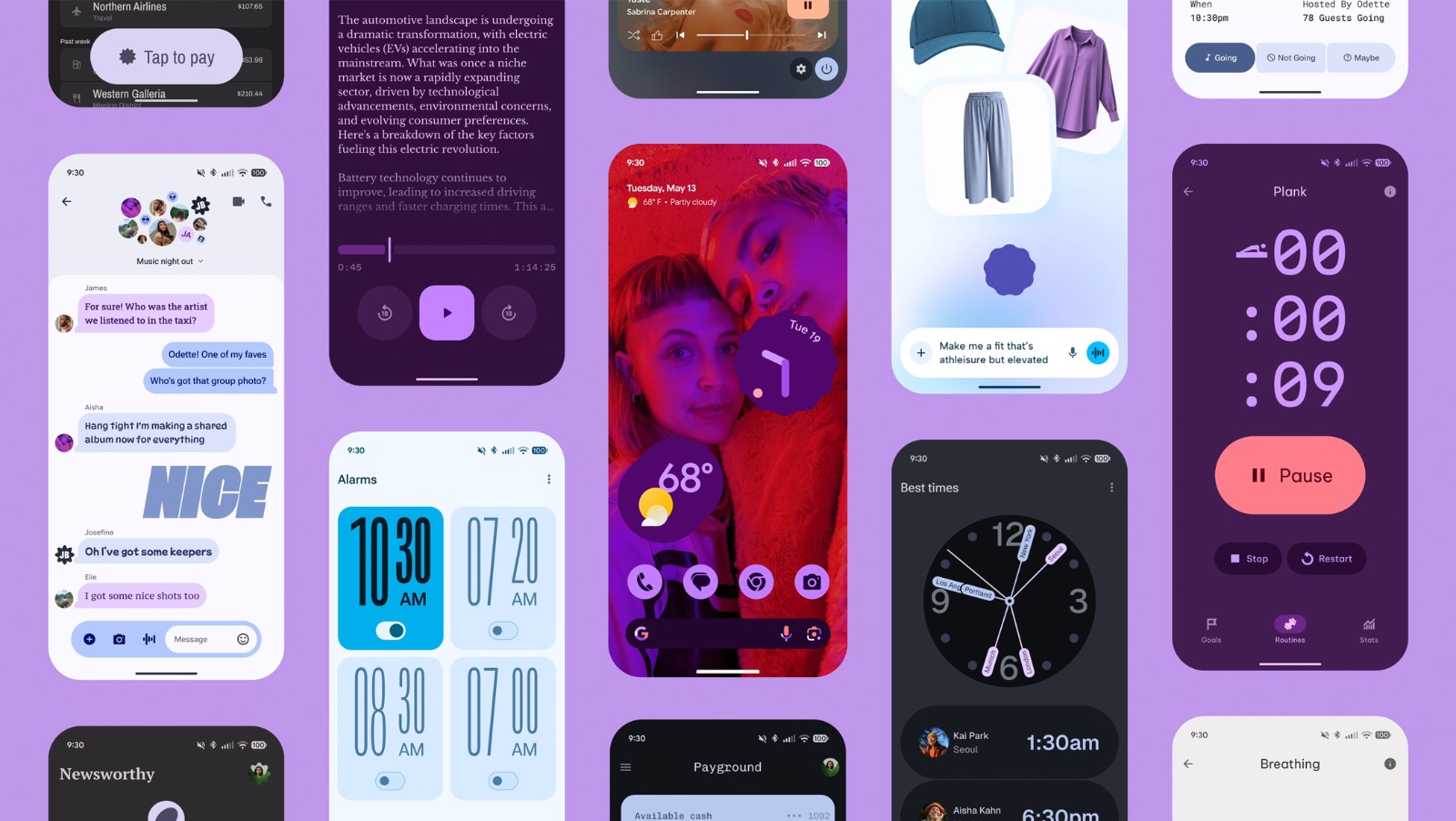
Material 3 Expressive 延續原有的高自定義、自由色彩搭配、如扁平貼紙般的風格,不過針對許多微小的細節的進行了強化,如同新語言的命名般,會利用色彩、形狀的變化,來去形成更富有表現力的操作互動。
新的 UI 在動畫上加入大量極為細膩的細節,例如在控制中心開關任何功能的時候,圖示會有從橢圓變成圓角矩形的彈跳動畫;或是輸入 Pin 碼的時候,按下數字時會有膨脹變形並擠壓旁邊的周遭的動畫;又或是多工畫面時,如果把 App 向上拉起後放下,會有落地彈跳的效果等。
與此同時,新的 UI 還更注重物件與物件邊界之間的關聯,例如在通知中心裡,原本每一樣通知都是並排顯示,但當選擇將其中一條通知向右滑除時,兩則通知之間的邊角就會有一個動畫將它們分隔開來,沒被點選的通知則會有一個拉伸後回彈的效果,宛若現實中撕開物體的效果。
而在顏色上,Material 3 Expressive 對顏色的分布進行調整,針對 App 的功能操作以色塊和形狀凸顯出來,不再像過去一樣是與背景底色融為一體,讓發送、新增、編輯等主要的圖示能夠更為醒目,引導使用者更快的找到主要的核心操作功能。
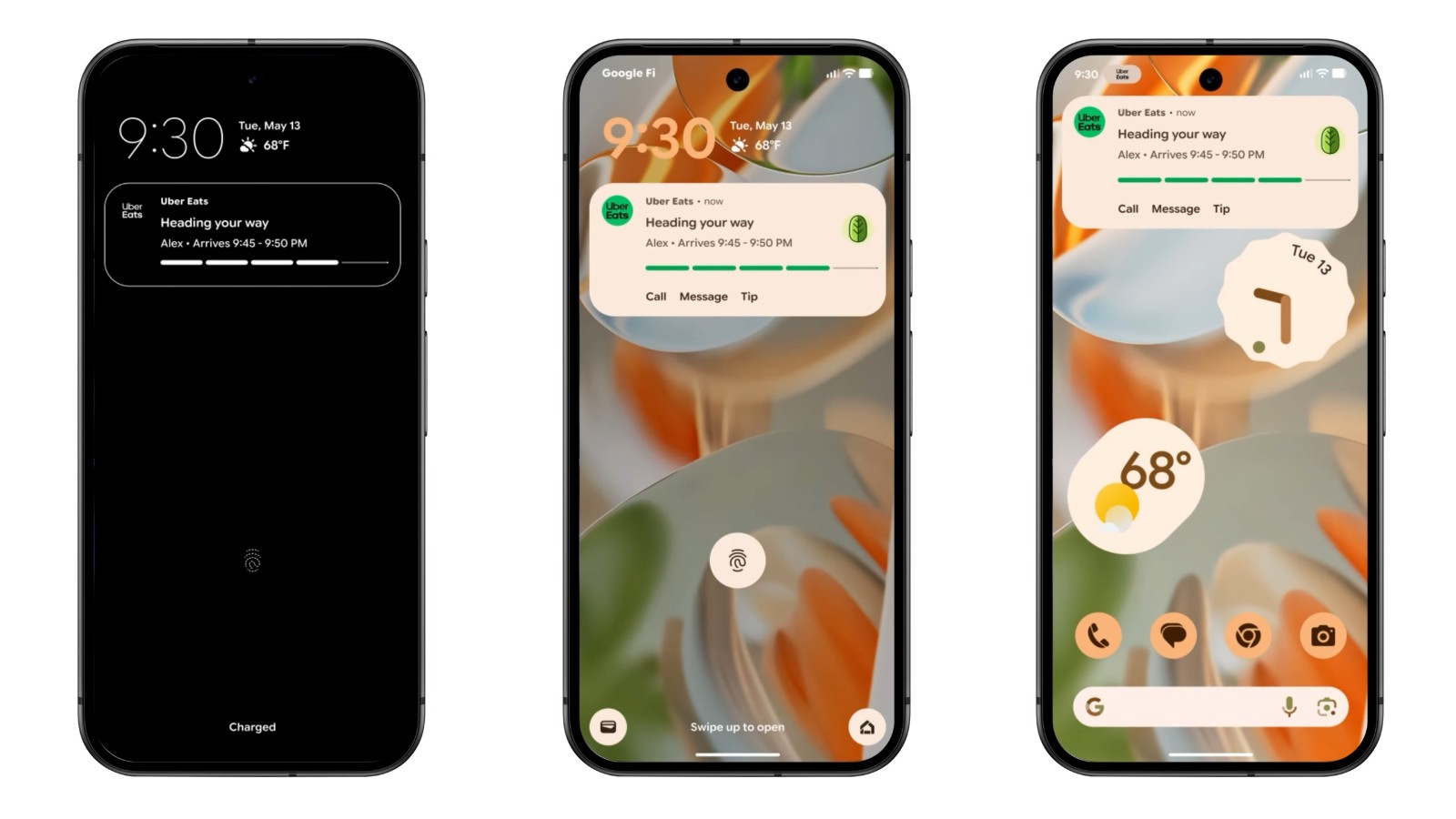
另外,Material 3 Expressive 對通知中心加入了名為「Live Updates」功能,能夠在通知列、鎖定畫面中實時顯示 Uber、外送等 App 的即時狀況,概念上有一點類似 iOS 上靈動島的部分功能,方便用戶不必一直打開 App,就能直接追蹤特定內容的狀態。

在手機、平板之外,Material 3 Expressive 介面也會應用在搭載 Wear OS 6 的智慧型穿戴裝置上,UI 的各項圖示將會配合手錶的圓形螢幕,例如各項通知、App 的尺寸會根據靠近或遠離螢幕中心而伸縮,動畫的彈跳也都會貼合螢幕的圓周弧度。
而且即便 Material 3 Expressive 動畫變得更為精細複雜,但 Google 表示工程師們進行非常了高度的優化,因此不必擔心對系統造成負擔而影響手機電力,甚至在手錶上,功耗還有約 10 % 的進步,讓手機的續航力在新介面下有所延長。
Material 3 Expressive 將會在今年稍晚的時候登陸 Android 16 與 Wear OS 6,而 Google 的親兒子 Pixel 9 系列和 Pixel Watch 3 當然會是最早能夠嘗鮮的裝置之一,但還不確定時間點是否會在新一代 Pixel 10 和 Pixel Watch 4 產品推出之前。